안녕하세요. 오늘은 용량이 큰 이미지를 간단하게 줄이는 방법을 알아보겠습니다. 어찌나 간단한지 크게 설명할 것도없습니다 .
사진용량 줄이는 방법은 여러가지가 있지만 오늘은 그중에서도 간단하고 간편한 웹사이트에서 사진 용량 줄이기를 해 보겠습니다. 프로그램을 다운 받지 않고 웹상에서 그냥 하는 것이라 사이트 주소만 즐겨찾기 해 놓으면 이미지 사용시 편리합니다. 게다가 로그인하지않아도 되고 어지간한건 무료로 사용이 가능하기 때문에 저도 자주 이용하는 사이트입니다.
tinypng사이트를 이용하여 이미지 파일용량 줄이는 방법
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
사용법은 너무 간단해서 설명하고 말고 할 것은 없지만, 한번 제가 하는 모습을 보여드리고 얼마나 파일용량이 줄어드는지 해볼께요.

1. 사이트로 접속합니다.
2. 가운데 네모 점선 박스에 이미지를 드래그하여 끌어다 놓거나 클릭하여 불러오기 합니다.
jpg 와 png 파일을 지원하고, 한번에 최대 20개까지 가능하고 각 파일 용량의최대 사이즈가 5mb이하여야합니다. 더 압축하고 싶다면 프로로 갈아타야합니다. 물론 유료겠죠? 저는 무료로 이정도 사용하는 것에 만족합니다.
저는 크롬 브라우저를 쓰고 있어서 한국어로 번역한 상태인데요.~ 영어로 되어 있어도 크게 상관없는 것이 사용방법이 간단, 단순하기 때문입니다.

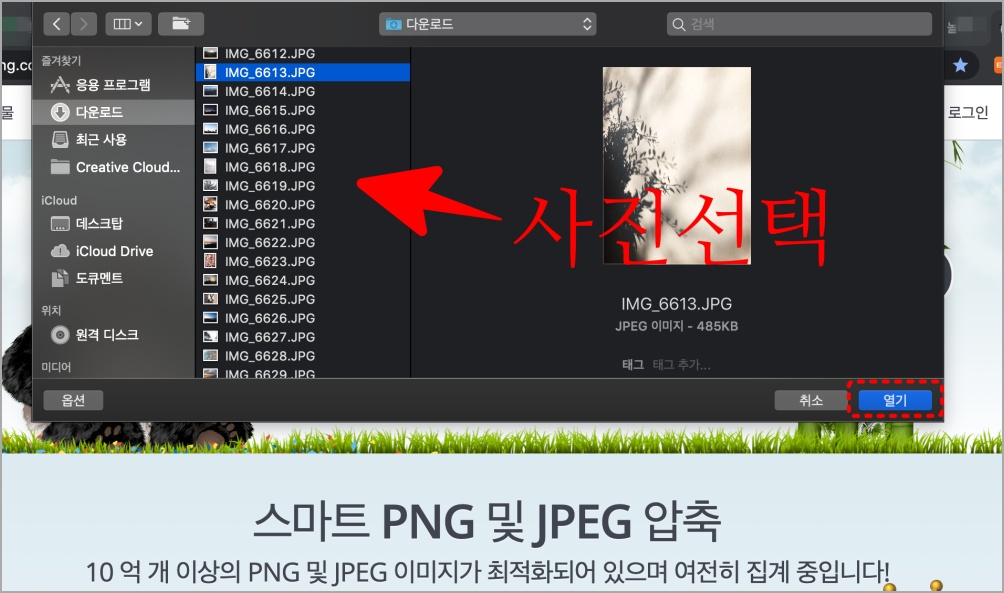
저는 저의 컴퓨터에 저장된 이미지를 선택하고 열기를 눌러 이미지를 불러오겠습니다.

사진을 불러오면 자동으로 사진용량줄이기가 실행됩니다. 팬더곰도 신났어요~ 팬더가 저를 48% 구제했다고 하네요^^

이미지 용량줄이기가 모두 끝이 났습니다. 대부분 50%이상 이미지 용량이 줄어들었습니다.
3. 초록색 모두 다운로드 (download all)버튼을 누르면 한번에 압축하여 다운로드 됩니다.
본 사이트에서 사진용량줄이기를 하면 사진 용량만 줄어들고 사진 px픽셀 사이즈는 줄어들지 않습니다.
스마트 손실 압축기술을 사용하여 파일의크기를 줄인다고 하는데요, 이미지의 색상수를 선택적으로 줄이면 데이터를 저장하는데 필요한 바이트 수가 줄어든다고합니다. 파일 용량을 줄였을 때 이미지의 변화는 크지 않지만 파일크기에서 큰 차이를 보인다고합니다. 그러니까 이미지는 거의 그대로인데 파일 용량이 줄어드는 것이므로 굿입니다.
사진용량이을 50% 혹은 그 이상 줄였지만 눈으로 보기에 실제 사진의 변화는 전혀 찾을 수없더라구요.
사진용량을 줄이는 작업은 이미지를 더 빨리 로드시키기 위해 꼭 필요한 작업인데요, 블로그 포스팅에 사진이 많이 들어갔을 때 용량이 크면 굉장히 늦게 열리는 경우가 생깁니다. 자신의 작업을 좀 더 빠르고 효율적으로 하기 위해 사용해 보시면 좋을 것 같습니다.
'이미지편집툴' 카테고리의 다른 글
| 미리캔버스 워터마크 없는 디자인 툴 (0) | 2021.03.03 |
|---|---|
| 사진 일괄편집 포토스케이프X (0) | 2020.11.10 |
| 포토스케이프X 움짤 만들기 (0) | 2020.07.26 |
| 포토스케이프X 비네팅 효과주기 (0) | 2020.07.19 |
| 포토스케이프X 투명이미지에 배경 넣어 편집하기 (0) | 2020.05.08 |




댓글